Vor einigen Wochen beschrieb ich einen Weg, Event-Daten eines Bewegungsmelders in einer InfluxDB-Datenbank zu speichern. Nun ist die reine Speicherung nur eine Seite der Medaille, und der nächste logische Schritt ist die Auswertung bzw. Darstellung der gesammelten Daten.
Zwar gibt es z.B. mit Grafana eine hervorragende Software zur Darstellung von Metriken und Aufbau von Dashboards, aber die reine Nutzung einer derartigen Lösung wäre ja nur der halbe Spaß. Und da ich schon länger einen Blick in D3-basierte Grafiken werfen wollte, habe ich mich für den Bau einer eigenen Lösung entschieden.
Zunächst war etwas Probieren angesagt – D3 ist sehr umfangreich, sehr mächtig, mit einer entsprechend hohen Lernkurve verbunden. Mit NVD3 existiert jedoch eine auf D3 basierende und zur Darstellung verschiedener Arten von Charts spezialisierte Library, die für meinen Anwendungszweck genau passend erschien. Anhand der Beispiele ließen sich auch erste Diagramme schnell erstellen.
Nun mussten nur noch die von InfluxDB erzeugten Daten in ein passendes Format gewandelt werden, damit NVD3 diese darstellen konnte. Das Diagramm sollte die aggregierte Anzahl von Events pro Zeitabschnitt darstellen, und zwar innerhalb eines Tages, einer Woche, eines Monats oder eines beliebigen Zeitabschnitts.
Da InfluxDB keine besonderen Client-Libraries benötigt, sondern ein HTTP-Interface bietet, lag die Idee nahe, auf eine weitere Server-Komponente zu verzichten. Die Daten sollten direkt vom Client, d.h. Browser ausgelesen und dargestellt werden. Das Endergebnis sollte aus einigen statischen HTML-, JavaScript- und CSS-Dateien bestehen.
An dieser Stelle ein Wort zur Sicherheit – in der beschriebenen Lösung wird die Datenbank-Abfrage inkl. Username und Passwort über das Netzwerk verschickt. Sicherheitstechnisch nicht ganz unkritisch, möchte man meinen, und dem kann man nur zustimmen. Es bietet sich insofern an, einen dedizierten Datenbank-User anzulegen, der nur Lese-Operationen ausführen darf. Nichtsdestotrotz bleibt die Frage, ob es empfehlenswert wäre, die Datenbank und Diagramm-Anwendung überhaupt in „freier Wildbahn“ ungeschützt zu betreiben – ich persönlich würde davon abraten. Zudem sind in der config.js-Daten Username und Passwort für den Zugriff auf InfluxDB enthalten. Diese Datei kann problemlos ausgelesen werden, wobei man sich die Mühe auch sparen kann, da die Authentifizierungsdaten ebenfalls bei jedem Request an die Datenbank enthalten sind. Und diese lassen sich einfach mit den Developer-Tools jedes Browsers auslesen… Insofern könnte ein nächster Schritt die Entwicklung eines Layers darstellen, der sich um Autorisierung und Authentifizierung kümmert und mit dessen Hilfe bzw. einer dünnen API-Schicht die Queries auch nicht mehr im Klartext übermittelt werden müssen. Aber das war zunächst nicht Kern der Anwendung – daher ist diese im jetzigen Stadium als Demo zu betrachten.
Nun wäre das Diagramm fast fertig gewesen – zusammengehalten durch ein paar jQuery-Ausdrücken, ergänzt durch die Datumsauswahl-Library usw.. Das hätte zwar dem ursprünglichen Ziel entsprochen, doch hatte ich mir kurz zuvor die React-Library zum Aufbau von User-Interfaces mittels JavaScript angesehen, bis dato jedoch noch nicht richtig verwendet. Und wie lernt man am besten eine neue Technologie – durch Anwenden in einer realen Applikation. Die Arbeit mit React erfordert durchaus ein gewisses Umdenken in der Entwicklung, hin zu komponentenorientierter Abstraktion inkl. Status (gibt es eine sinnvollere Übersetzung von „state“?) des Datenmodells. Die erste, lauffähige Iteration bestand aus einer recht großen und langen JavaScript bzw. JSX-Datei (eine JavaScript XML Syntax Extension), in der alle Komponenten definiert wurden.
Aus diesem Grund war eine Restrukturierung bzw. letztlich Aufteilung sinnvoll, zumindest sollten die einzelnen React-Komponenten in eigenen Dateien platziert werden. Leider gab die React-Dokumentation dazu nur spärliche Hinweise bzw. nur die Stichwörter Browserify bzw. Webpack. Glücklicherweise ließ sich dazu einiges finden, nur stand nun der ganze Wald von JavaScript-Build-Tools, Packaging-Systems, CommonJS-Modulen usw. vor mir. Die Entscheidung fiel schließlich auf Gulp, welches anhand der Plugins browserify und reactify den gesamten JSX-Code zunächst zu JavaScript konvertiert und anschließend komprimiert in eine JavaScript-Datei verpackt. Und wenn man schon mal so weit war, konnte dann auch der Rest, d.h. die verwendeten JavaScript- und CSS-Files gebaut, konvertiert, komprimiert und kopiert werden.
Wie zu sehen ist, kam während der Entwicklung einer eigentlich sehr minimalistisch gedachten und gehaltenen Anwendung einiges zusammen – die Lösung eines Problems führte zur nächsten offenen Baustelle usw.. Daher habe ich auch hier im Blog auf die Darstellung von Code verzichtet und es vorgezogen, das Ergebnis auf Github im Repository namens RaspiDashboard zu veröffentlichen. Dort befinden sich ebenfalls kurze Hinweise zur Installation.
Natürlich ließe sich die Anwendung noch beliebig erweitern, etwa um weitere Diagramme, wobei dann zu überlegen wäre, wie deren Konfigurationen aussehen würden. Die Textausgaben müssten in verschiedene Sprachen übersetzt werden können. Ganz zu schweigen vom Security-Layer. Die Usability könnte optimiert werden, etwa durch Auswahl von Zeiträumen wie bei Grafana oder ähnlichen. Und so weiter. Vielleicht werde ich mir noch den einen oder anderen Punkt vornehmen – vielleicht aber auch nicht. Momentan werden die anfangs gestellten Anforderungen erfüllt, alles Weitere folgt nach Bedarf.
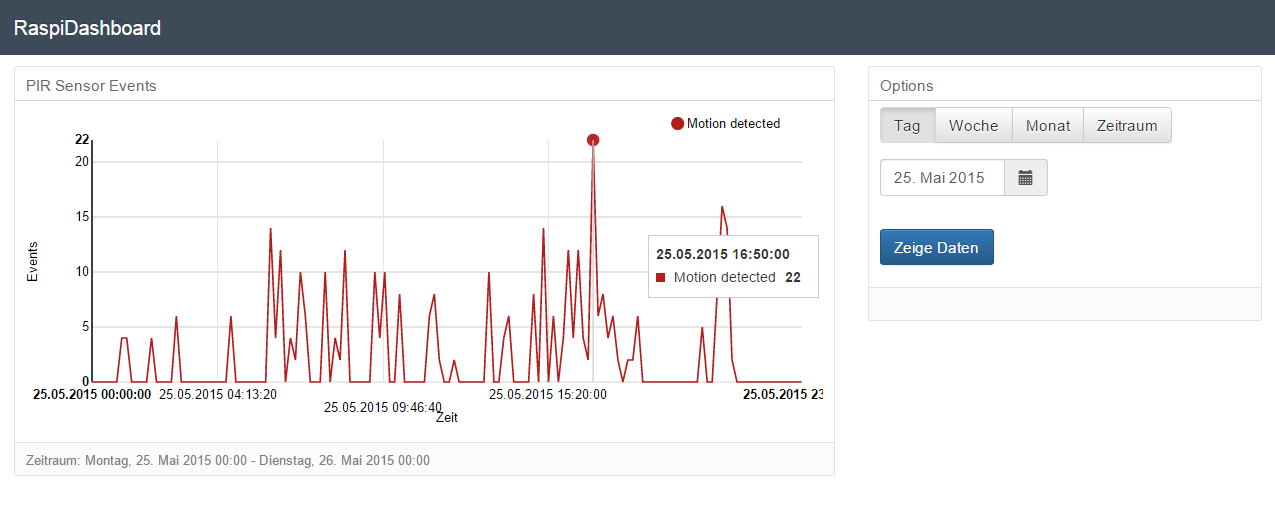
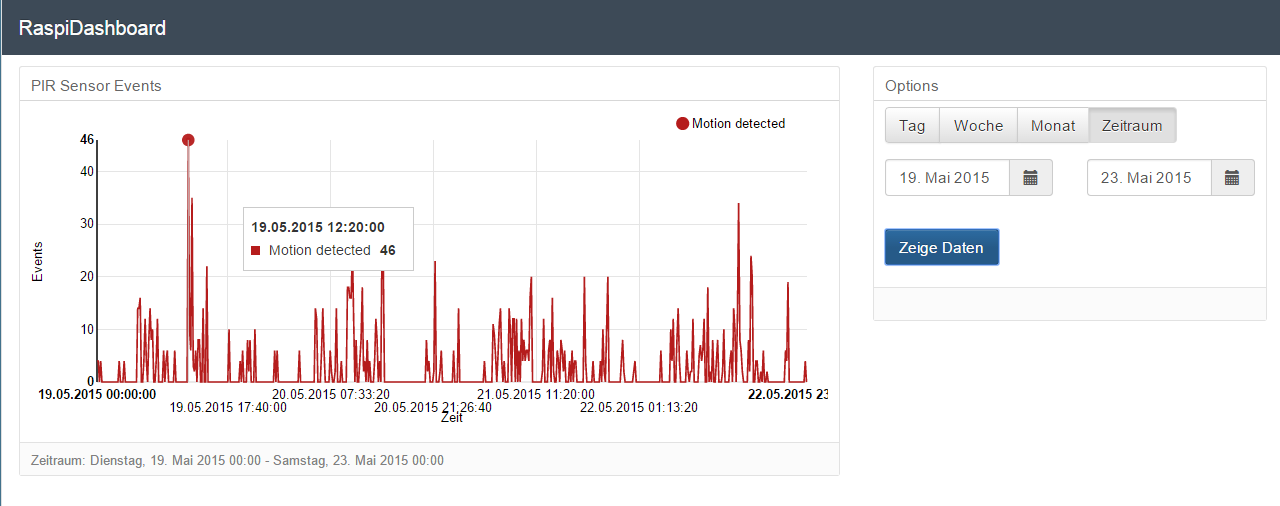
Zum Schluss noch zwei Screenshots – einmal ein Diagramm für einen Tag sowie ein Diagramm für einen Zeitraum: