Manchmal sind es externe Faktoren, die einen zum Handeln zwingen. Das ist eigentlich normal, schließlich leben wir in einer sich ständig ändernden Umgebung. Ein wenig ärgerlich wird es, wenn die Begründung jeglichen Rahmen des gesunden Menschenverstandes sprengt und dies noch durch – gelinde gesagt – merkwürdige Gerichtsurteile unterstützt wird. So etwa beim Urteil des Landgerichts München bzgl. eines angeblichen DSGVO-Verstoßes wegen Google Fonts. Ich erspare mir an dieser Stelle die Details, denn wenn „individuelles Unwohlsein“ in der Argumentationskette vorliegt, ist das bereits ein Indiz für einigen darauffolgenden Unfug. Zurück zur Technik, denn die Empfehlung für alle Nutzer von Google Fonts ist einhellig und eindeutig – die Google Fonts sollten lokal auf dem eigenen Web-Server gehostet werden, anstatt diese von den Google-Servern zu beziehen.
Dies führte dazu, dass ich mich nach einer längeren Pause mal wieder mit dem hier zugrunde liegenden Theme Azbalac One beschäftigt habe. Über die initiale Entwicklung des Azbalac-Themes hatte ich mich ja bereits geäußert, ebenfalls sollte den Leserinnen und Lesern dieses Blogs meine Kritik an gängigen „freien“ bzw. kostenlosen WordPress-Themes nicht entgangen sein. Nun hatte ich das Azbalac One Theme längere Zeit einfach nur genutzt, aber nicht weiterentwickelt, letztlich gab es auch keinen besonderen Grund dafür – es funktionierte auch mit neuen WordPress-Versionen nach wie vor klaglos. Seit der letzten größeren Überarbeitung wurden somit nur Kleinigkeiten geändert bzw. hinzugefügt, etwa Updates auf eine neue Bootstrap- bzw. Bootswatch-Version, kleinere Korrekturen in der Customizer-Admin-UI, Position der Social-Media-Buttons usw.. Das alles war nicht weiter aufsehenerregend und daher auch keine besondere Erwähnung wert, doch in den letzten Wochen habe ich mal wieder das Azbalac-Git-Repository hervor gekramt und ein wenig daran gearbeitet.
Aus Azbalac wird Azbalac One
Eine erste Änderung zeigt sich bereits von außen – ich habe das Theme umbenannt von „Azbalac“ in „Azbalac One“. Damit einher ging ein Umzug des Git-Repositories. Zuvor wurde in einem privaten GitLab-Repository entwickelt, nun befindet sich der Code in einem public GitHub-Repository. Azbalac One war immer lizenziert unter der GPL, insofern sprach auch nichts mehr dagegen, GitHub für die weitere Entwicklung zu nutzen. Da das Azbalac One Theme die Template-Engine Twig nutzt, wird es leider angesichts der WordPress-Richtlinien nie im WordPress-Theme-Directory veröffentlicht werden können. Zwar wäre es möglich, beispielsweise die Testcase-Dateien von Twig zu entfernen, aber an einer Stelle nutzt Twig die „verbotene“ PHP-Funktion eval(), was laut WordPress-Theme-Richtlinie nicht erlaubt ist. Dasselbe gilt für die von Twig verwendete Library Symfony Polyfill / Mbstring, die wiederum „verbotenerweise“ base64_encode() bzw. base64_decode() verwendet. Das ist natürlich schade, aber andererseits lässt sich Azbalac One natürlich dennoch verwenden, wie es z.B. diese Website hier zeigt.
Google Fonts und mehr
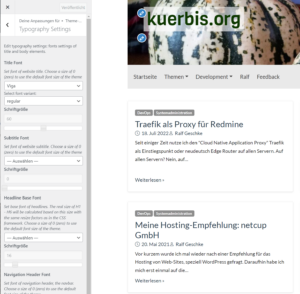
Nun verwendet Azbalac One ebenfalls Google Fonts – nicht nur innerhalb der Bootswatch-Design-Themes, sondern es lassen sich alle Standard-Schriftelemente individuell im Customizer einstellen. Neben generischen Schriftarten können dort auch die meisten Fonts von Google Fonts aktiviert werden. Bislang wurden diese Fonts auf einfache, aber leider auch suboptimale Art und Weise eingebunden, und zwar mittels statischen Links zu Google Fonts. In der aktuellen Version ist dies geändert, so dass nun die WordPress-Funktion wp_enqueue_style() zum Einsatz kommt, wodurch es nicht zuletzt ermöglicht wird, in die Darstellung einzugreifen und zu filtern. Für den Nutzer ändert sich dadurch nichts, denn wenn eine Schriftart aus Google Fonts gewählt wird, wird noch immer dieselbe URL genutzt, es sei denn, ein Plugin ändert dieses Verhalten – dazu später mehr.
Eine weitere, aber dennoch nur für sehr aufmerksame Besucher sichtbare Änderung befindet sich im Unterbau des Themes. Denn anstatt Bootstrap 4 nutzt Azbalac One nun Bootstrap in der neuen Version 5, inklusive den angepassten Bootswatch-Design-Themes für die aktuelle Version 5.0.1. Und ebenso wurden die zusätzlichen Bootswatch-Designs entsprechend angepasst und für die Version 5 fit gemacht. Somit sollte Azbalac One auch weiterhin für die Zukunft und alle schönen Buzzwords wie „responsive“ oder „mobile-first“ gerüstet sein. Doch in den Bootswatch-CSS-Files werden auch Google Fonts verwendet, zwar nicht in allen, aber in den meisten. Und darin werden sie mittels statischer URLs eingebunden, somit ist es unmöglich für WordPress, diese zu ändern. Da mir ad hoc keine sinnvolle Lösung einfallen wollte, habe ich mich zunächst entschieden, die Einbindung von Google Fonts aus den Bootswatch-CSS-Dateien zu entfernen. Insofern handelt es sich hier um eine Änderung, die nicht kompatibel zu bisherigen Versionen ist, jedoch kann das vorherige Design leicht wieder hergestellt werden, indem die Font-Einstellungen des Themes genutzt werden:
Eine weitere Änderung oder vielmehr ein Austausch haben die an manchen Stellen eingesetzten Icons erhalten. Anstatt Font Awesome in der zuvor noch verwendeten Version 4.x wird nun die Bootstrap Icons Library verwendet. Diese sind nicht nur meiner Auffassung zufolge sehr elegant gestaltet und daher ein sehr guter Ersatz, sondern stehen auch unter der MIT-Lizenz zur Verfügung. Und ganz nebenbei gibt es keine „Pro“-Version, die zwar Tausende Icons mehr beinhaltet als die „Free“-Variante, aber auch pro Jahr bezahlt werden will und deren Hinweise einem auf der dazu gehörigen Website allerorten ins Auge springen. Nur an einer Stelle wird weiterhin auf ausgesuchte Icons von Font Awesome zurück gegriffen, und zwar bei genau vier Icons in den Social Media Buttons. Es bleibt zu hoffen, dass die Icons dieser vier Websites bald in den Bootstrap Icons zu finden sein werden, damit auch die letzten Reste von Font Awesome aus dem Azbalac OneTheme entfernt werden können.
Featured Content und noch mehr
Neu im Azbalac One Theme ist ein neuer Typ von Featured Content, zu finden in den Post Options. Neben dem bisherigen Typ „Hervorgehoben“ können Beiträge nun in einer zweiten Art und Weise auf der Homepage hervorgehoben werden. Ich habe diesen Typ „Featured Mag Style 1“ genannt, der bisherige, auch weiterhin unterstützte Typ nennt sich nun „Featured Classic“. Das Design stammt dabei aus dem „Blog“-Beispiel aus den Bootstrap-Examples, dessen Gestaltung mir recht ansprechend erschien. Zu sehen ist der neue Typ von hervorgehobenen Beiträgen bereits direkt hier auf der Homepage.
Weiterhin neu ist die Möglichkeit, die Navigationsleiste nicht nur im Stil „fixed-top„, also am oberen Rand und beim Scrolling auch dort verbleibend einzurichten, sondern auch wie im „Navbar static„-Beispiel am oberen Rand auszurichten, wobei die Navigationsleiste einfach nur mit dem Inhalt nach oben scrollt. Dieses Feature gab es bisher erstaunlicherweise noch nicht, doch nun ist es eingebaut. Dabei muss ich erwähnen, dass ich das Azbalac One Theme bislang nur für den Eigenbedarf entwickelt und es nicht etwa mit einem größeren Werbe-Etat veröffentlicht habe. Und aktuell nutze ich ausschließlich die Navigationsleiste im „Default“-Design, also wie etwa hier in diesem Blog unterhalb des Headerbildes. Daneben gab es noch einige Korrekturen bzgl. der oberen Navigationsleiste, die angesichts der Umstellung auf Bootstrap 5 notwendig geworden waren, sowie die neue Funktion der Anpassung des Abstandes zwischen Navigation und Inhaltsbereich bei „fixed-top„-Navigation. Letzteres hatte den Grund, dass im Falle einer höheren Navigationsleiste (etwa durch Setzen einer speziellen Schriftart und -größe) der Standard-Abstand nicht ausreicht. Somit kann der Abstand nun individuell vom Administrator gesetzt und damit auf die jeweilige Schriftgröße ausgerichtet werden.
Ganz tief im Hintergrund versteckt ist die Nutzung der neueren Twig-Version 3, wo zuvor noch Twig in Version 2 verwendet wurde. Bis auf drei Änderungen in den Klassen-Namen von Twig waren dafür keine weiteren Anpassungen notwendig, somit aus Programmierer-Sicht ein sehr simples Upgrade.
Weitere Änderungen gab es in den Social Media Buttons, hier wurden einige Websites sowie weitere Möglichkeiten zur Gestaltung hinzugefügt, z.B. Änderung der Rahmenfarbe in den von Bootstrap bereitgestellten Default-Farben (primary, secondary, success, danger etc.), aber auch vollständig benutzerdefiniert, oder auch Einstellung der Dicke des Rahmens in fünf Schritten. Aber natürlich lassen sich die Social Media Buttons auch weiterhin so darstellen wie bisher, auch hier wurden die Möglichkeiten nur ergänzt, ohne bestehende Features zu entfernen. Und anstatt des bisherigen Icon Fonts werden nun SVG-Images für die Buttons genutzt, auch das war notwendig geworden durch die Umstellung auf Bootstrap Icons, da Font Awesome hier bislang noch mehr Gestaltungsmöglichkeiten aufweist.
Hinzu kamen Korrekturen, die teilweise durch die Umstellung auf Bootstrap 5 notwendig geworden waren, aber auch Kleinigkeiten, die bisher wenig Aufmerksamkeit erhalten hatten, im Folgenden nur kurz skizziert:
- Titel auf Tag-Archiv-Seiten hinzugefügt (warum dieser bislang fehlte, bleibt wohl auf ewig unergründlich…).
- Korrekturen bei der Navigationsleiste, im Aufmacher-Bereich, den „Über dieses Theme“-Hinweisen in der Admin-UI. beim Slider/Carousel etc., notwendig durch die Umstellung auf Bootstrap 5.
- Anpassung des Featured Content „Große Hervorhebung (Jumbotron)“, wiederum angesichts Bootstrap 5, da das frühere „Jumbotron“-Styling nicht mehr existiert, sich aber gut nachbauen lässt, auch hier habe ich mich wieder am entsprechenden Beispiel orientiert.
- Korrektur des Pfades zum CSS-File, falls kein Theme-Design definiert ist.
- Der Text im Subfooter erlaubt nun dieselben Gestaltungsmöglichkeiten wie ein normaler Blog-Beitrag, somit sind auch URLs mit weiteren Attributen möglich, auf die bisherigen, sehr restriktiven Prüfungen wurde verzichtet.
- „Floating-Labels“ in den Formulare für Suche und Kommentare.
- Einige vom Theme-Check-Plugin beanstandete Punkte behoben (z.B. Nutzung von wp_body_open() oder esc_html_e() ).
Insgesamt sind es doch einige Neuerungen und Änderungen, die eine Erhöhung der Versionsnummer meiner Ansicht nach rechtfertigen, auch wenn diese nach wie vor im niedrigen Bereich bleibt. Und natürlich wird das Azbalac One Theme auch weiterhin auf dem Laufenden gehalten und je nach Bedarf angepasst, erweitert, korrigiert usw.
Plugin-Empfehlung: Embed Google Fonts
Nun mussten die Google-Schriftarten nur noch lokal gehostet werden. Ein manuelles Herunterladen von möglichen mehreren Hundert Fonts fiel von vornherein aus, aber glücklicherweise gibt es Plugins, die dies automatisch erledigen. Nachdem ich mir einige Plugins dafür angesehen hatte, darunter auch eines, bei dem die Funktion des lokalen Hostings wieder nur in einer „Pro“-Version für Myriaden von Euro pro Jahr verfügbar sein sollte, bin ich bei „Embed Google Fonts“ hängen geblieben.
Um es deutlich zu sagen – Embed Google Fonts hat mich begeistert, es ist ein Plugin, wie ich es mir vorstelle. Einfach installieren, aktivieren – und fertig. Es gibt keine „Pro“-Version mit drei Dutzend niemals benötigten Funktionen, sondern es implementiert eine Kernfunktionalität, die genau das erledigt, wofür sie gedacht ist. Eine Konfiguration ist ebenfalls nicht nötig, geschweige denn vorhanden, allenfalls müssen Caches einmal gelöscht werden, das war’s auch schon. Embed Google Fonts filtert einfach die durch wp_enqueue_style() erzeugten URLs, und wenn darin ein Server von Google Fonts auftaucht, werden die entsprechenden Dateien heruntergeladen und die URLs durch die lokalen Varianten ersetzt. Natürlich sollten die Auswirkungen getestet werden, tatsächlich hatte ich mit einigen Fonts Probleme, was an der Nutzung der Font-Liste liegen dürfte, die das Plugin für den Download nutzt.
Ein Hinweis am Rande – innerhalb des Customizers werden für die Font-Vorschau beim Azbalac One Theme nach wie vor URLs der Google-Server verwendet. Falls die Admins dadurch „individuelles Unwohlsein“ verspüren, sei die Nutzung eines anderen WordPress-Themes nahe gelegt. Oder noch einfacher – und nachhaltiger – eine längere Phase Digital Detox.